Image optimization and compression is very important. It reduces the time it takes to load your website, which can help you increase its traffic. Like that, your website can become more successful.
Image Size
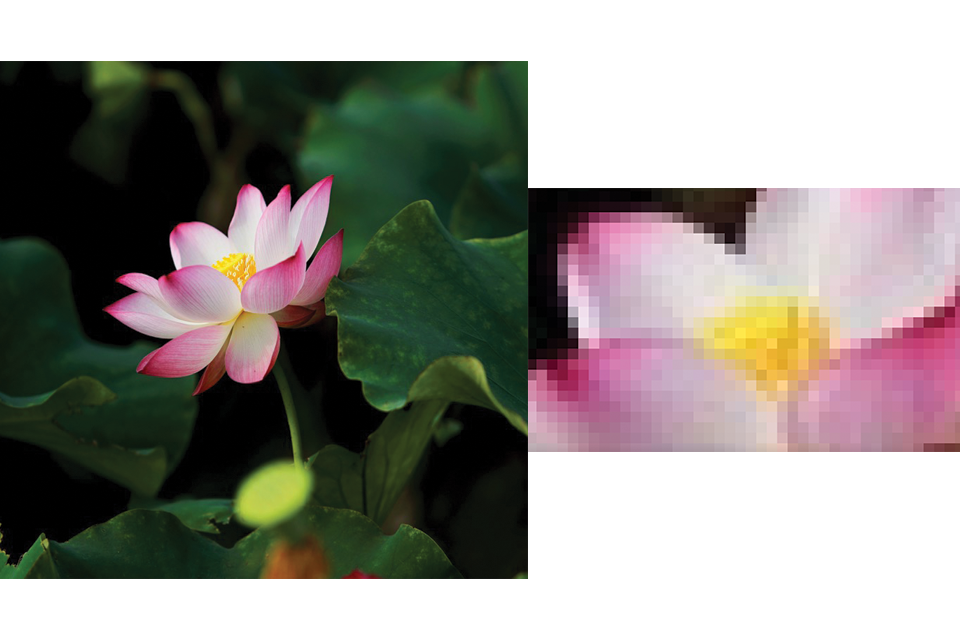
Always use images at the size you actually display them. It is unnecessary to load an image with a resolution of 1024×1024 px if you display it on your website in a size of 16×16 px.
Don’t overdo it with lots of pictures. The more images, the more data is loading and the slower the page is loading. Decide whether the image has any added value for your page, such as when writing articles.
In WordPress, each image is reduced to 4 different sizes when uploaded and it is then possible to load the version that suits a page best. For example, a size of a thumbnail in a blog is different from a size of a full image in a blog.
- Thumbnail – 150 x 150 px
- Medium size – maximum of 300 x 300 px
- Big size – maximum of 1024 x 1024 px
- Full size – the original size of an uploaded image
For additional website optimization, you can also add custom image sizes to WordPress.
Image Format
Bitmap Images
- Suitable for very detailed images such as photographs.
- Bitmap images contain a map of individual pixels.

- JPEG format supports a large number of colours, making images look more vivid. JPG is best suited for displaying photographs.
- PNG supports fewer colours than JPEG, but unlike JPEG, it supports transparency and also handles text and illustrations better.
In this meme, you can see the difference between JPEG and PNG in displaying illustrations and texts:

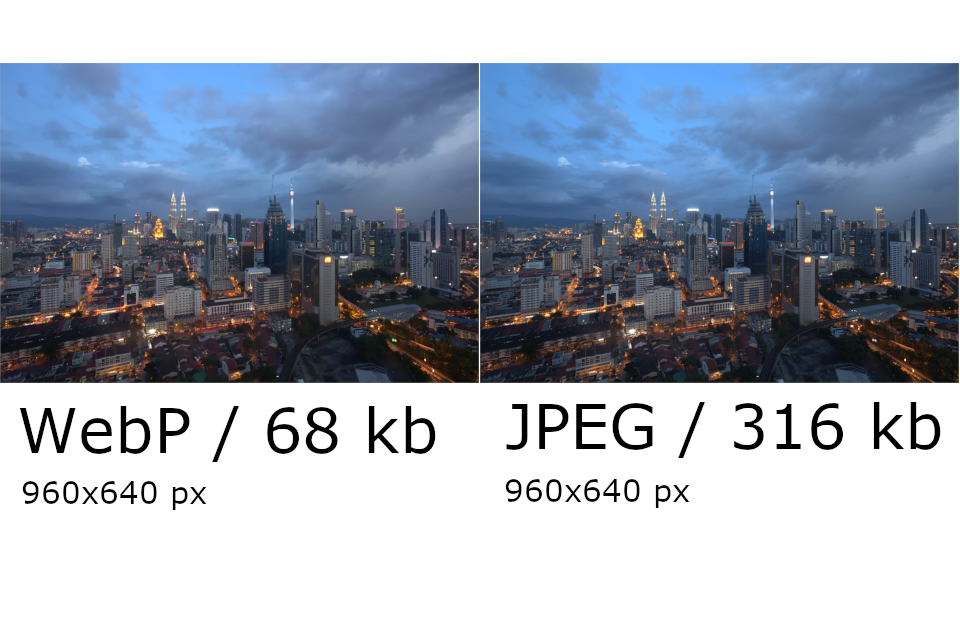
- WebP format can be used as a modern replacement for JPG and PNG formats. Files in this format are much smaller than competing formats, while preserving the same quality.
- An interesting fact is that this format was developed by Google.
- WebP is not yet natively supported for WordPress, but there are plugins that can fix this. We use the WordPress plugin WebP Converter for Media.
Vector Graphics
- It can save a huge amount of data, it contains instructions in text form to create an image and not a pixel map, as in bitmap graphics. Therefore, a larger file is not required to display a larger image.
- If applicable, it is good to prefer it to bitmap (pixel).
- Most often used for logos and icons.
- The file size increases with the amount of details in the image.
A suitable format for vector graphics on a website is SVG.
SVG images cannot be uploaded to media libraries in WordPress. We can display these images using code in a plugin or in a template when creating the HTML structure, either by additional loading or embedding in the HTML structure.
In WordPress, the possibility of using it directly in HTML is also useful in Gutenberg or the Classic editor. We can insert SVG images in the editor as own HTML.
The advantage of SVG images is also the possibility of modifying their displaying using CSS styling, as they are a common part of HTML.

Image Compression
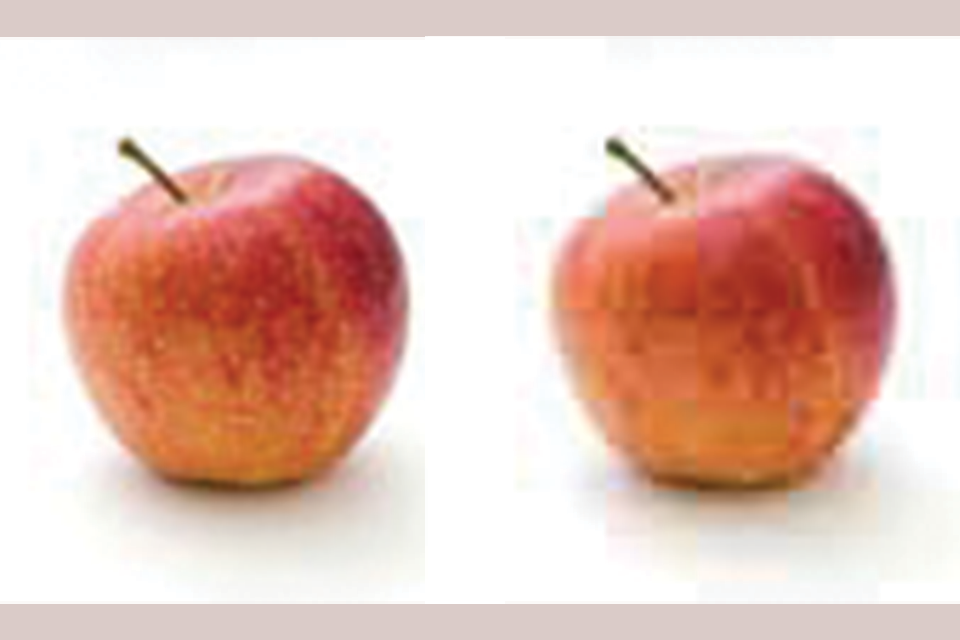
Image formats usually support multiple levels of compression. Thus, it is possible to save more data with stronger compression, but also worse quality.
Compression should be applied to every image uploaded to your website. More compressed images are smaller and will load faster. However, you must not forget that with compression, images lose quality, so it is necessary to choose a compression that will sufficiently preserve their details.

Here, you can see the very convenient WebP format, which provides the best file size to file quality ratio, compared with the JPEG format.

WordPress Plugins For Image Compression
A good WordPress plugin can help you with image compression. There are various plugins to choose from, but we will mention only few here.
- EWWW Image Optimizer – this WordPress plugin is free and automatically compresses images when you upload them,
- Smush – in addition to image compression, it offers other useful optimization techniques,
- WebP Converter for Media – replaces JPG and PNG files with the WebP format, so you can save more than half the load without losing any quality. After installing the plugin, the images will be automatically converted to the new format.
Image optimization and compression is just one of many aspects that can help you speed up your website and increase its traffic. To learn more, read 6 Ways to Improve the Speed and Performance of Your WordPress Website or Speed Up WordPress Websites by Optimizing JavaScript and CSS.
If you are interested in more information or you need an advice or help concerning your website speed, contact us and we will be happy to help.


