JavaScript a CSS zpomalují načítání stránky, protože se musí dočítat a spouštět. Navíc mnoho JavaScriptu může mít velmi negativní dopad na výkon, reakčnost a responzivnost webu. Přečtěte si, jak optimalizujeme CSS a JavaScript ve WordPressu a tím přispíváme ke zrychlení webových stránek.
Načtěte méně JavaScriptu a CSS
Zvažte výběr pluginů a šablon
Některé pluginy a šablony ve WordPressu používají velmi mnoho JavaScriptu a načítají objemné CSS, proto zvažte jejich použití a zkuste najít vhodné alternativy. Mnohé načítají Javascript a CSS i na stránkách, na které daný plugin/téma nemají vůbec vliv, a tedy prodlužují načítání i tam, kde to není vůbec nutné.
Zamyslete se nad potřebnou funkcionalitou
Při práci s WordPressem si vždy dáváme pozor, aby se načítalo jen to, co je potřeba (CSS styly, JavaScript), a tak připravíme stránku pro rychlejší načítání. Například odstraníme nepotřebné CSS a JS soubory.
Pro interaktivní funkce využijte CSS místo JS
Pokud programujete obsah pro WordPress, je dobré se zamyslet, zda na všechno, k čemu používáte JavaScript, je opravdu JavaScript nutný. Spousta funkcionalit, na které bylo nutné použít JavaScript v minulosti, je dnes možné docílit pomocí moderního CSS s mnohem menším dopadem na výkon. Toho jsme využili například při tvorbě stránky pro i4comfort nebo při tvorbě Menu na míru pro Engeto bez JavaScriptu. Webová stránka obsahuje mnoho vizuálních efektů, které jsme zakomponovali tak, aby stránku nezpomalovaly. Více se můžete dočíst v článku Tvorba webové stránky pro i4comfort.
Kód manažující JS a CSS
Vždy je třeba se zamyslet nad tím, kde je vaše CSS a JavaScript potřeba. Je dobré rozbít velké CSS soubory na několik menších a načíst je podle potřeby. Stejně můžeme přistupovat také k JavaScript kódu.
Na tvorbu šablon nejčastěji používáme Sage, který takovýto management usnadňuje a počítá s jeho nutností.
Přečtěte si více v článku Proč je dobré mít webovou stránku vytvořenou na Sage?
Optimalizujte CSS a JavaScript pomocí minifikování
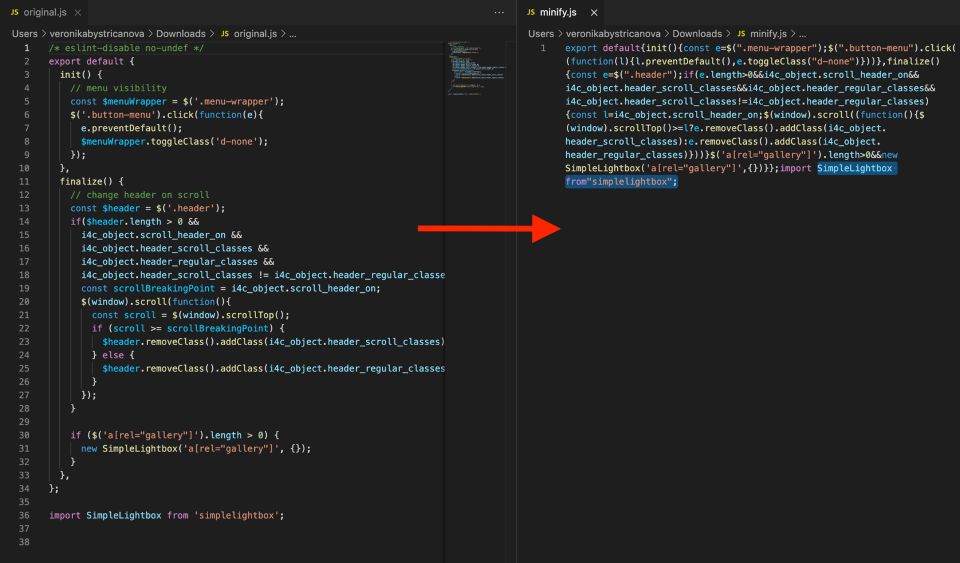
Minifikováním se ze souborů odstraní vše nepotřebné(řádky, mezery, zkrátí se názvy proměnných atd…). Textové soubory s CSS, JS se upraví tak, aby zabíraly méně místa, čímž se šetří velikost souborů a rychleji se načítají.

Existuje mnoho dobrých WordPress pluginů a šablon, které minifikují kód. V našich pluginech a šablonách kód minifikujeme a zároveň si uchováváme původní soubory, které lze snadněji modifikovat.
Jak na to?
Váš JavaScript a CSS lze minifikovat pomocí online nástrojů, jako například Closure Compiler či Minify Code. Takovýmto způsobem lze minifikovat i JavaScript a CSS, které vkládáte pomocí pluginů či customizéru.
Lepší alternativou k tomuto účelu je nastavit build vašeho pluginu/šablony. Je možné použít a nastavit Webpack nebo nástroje jako node-minify. Takový přístup vám umožní automatické minifikování vašich souborů, ale vyžaduje poměrně mnoho času a nervů, hlavně pokud si zvolíte Webpack. Proto je lepší sáhnout po předpřipraveném řešení pro váš plugin nebo šablonu v podobě starter projektu, jako například Roots Sage pro šablonWP-CLI – Manage WordPress Websites Better and Fasteru. Pro velké projekty, na kterých již pracujete a není snadné je zmigrovat, je však nutné si dopomoci zmíněnými nástroji.
Jak použít minifikaci bez vývojářských zkušeností?
K optimalizování všech CSS a JS souborů, které vaše stránka používá, si lze dopomoci využitím pluginu Fast Velocity Minify. Tento plugin funguje tak, že při prvním nenacachovaném načtení stránky vygeneruje minifikované CSS a JS soubory, které se pak načítají místo původních souborů. Můžete takto značně zrychlit načítání CSS a JavaScriptu u pluginů a šablon, které nemají minifikovaný JavaScript a CSS.
Méně je více
Pro zrychlení vaší webové stránky, a tím i zvýšení počtu návštěvníků, je třeba si uvědomit, že méně je v tomto případě opravdu více. Pokud bude vaše stránka zahlcena množstvím nepotřebných funkcionalit, je jasné, že se to odrazí i na výkonu.
Způsobů, jakými zrychlíte vaše webové stránky, a tím zvýšíte jejich návštěvnost, je velmi mnoho. Můžete delší stránky rozdělit na menší, omezit množství nepotřebných obrázků nebo se snažit o jednodušší kód. O tomto jsme psali také podrobnější článek 6 způsobů, jakými zlepšíte rychlost a výkon vašeho webu ve WordPressu.
Pokud máte nějaké dotazy nebo potřebujete pomoci se zrychlením či optimalizováním webu, jsme tu pro vás, neváhejte se nám ozvat.