Před nedávnem jsme pro našeho klienta Engeto dělali zajímavé řešení. Vytvořili jsme menu na míru bez použití JavaScriptu, díky čemuž jsme nezpomalili výkon jejich webové stránky. Jak jsme pracovali na tvorbě menu a jaké výhody přináší menu bez JavaScriptu, si můžete přečíst v dnešním článku.
Seznamte se s Engetem
Engeto, pořádá IT kurzy pro začátečníky a pokročilé, kterým pomáhá najít uplatnění v IT oboru. Spolupracují s partnerskými firmami a na jejich webu najdete příběhy absolventů, kteří vypráví, jak se – někdy i z ne IT oborů – dostali přes Engeto k práci v IT.
Engetu jsme již pomohli s vytvořením stránek Absolventi a Termíny, které jsme vytvořili podle jejich grafiky, a přidali filtrování, které předtím nebylo možné. Umožnili jsme tak jejich zákazníkům jednodušší filtrování kurzů a absolventů.
Engeto nás požádalo o lepší rozdělení stránky pro jednotlivce a firemní návštěvníky. Původní web ani šablona to neumožňovaly v takto velkém rozsahu. Začali jsme se tedy podílet na vytvoření řešení na míru pro ně.
Výhody menu bez JavaScriptu
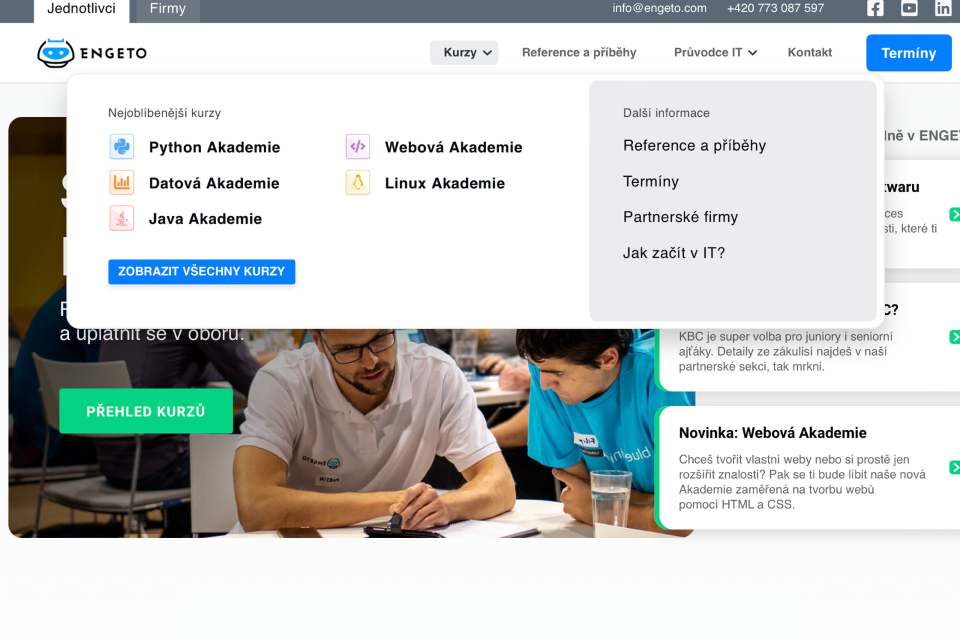
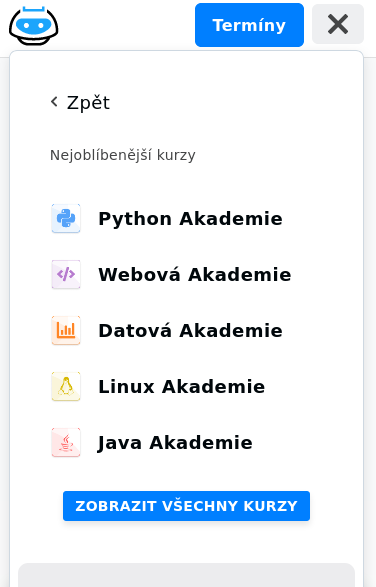
Menu funguje, jak jsem se již zmínil, bez použití JavaScriptu. Rozhodli jsme se JavaScript nepoužívat, protože podle nás není vždy potřeba a jen zbytečně zdržuje načítání stránky. Byla to pro nás i taková výzva, jestli něco takového zvládneme udělat. Nejvíce jsem asi hrdý na mobilní verzi menu, která má i tlačítko zpět, které se z podmenu vrací do hlavní nabídky.

- Díky tomu, že nebyl použit JavaScript, se stránka nijak nezpomalila při načítání.
- Zákazníkovi tato úprava umožňuje vyvořit menu přesně podle jeho představ a lépe tak svým studentům představit nabídků kurzů a obsah webu.
- Každá stránka má ve své administraci možnost nastavit, jaké menu chce v hlavičce zobrazit. V nastavení se pak spravují dvě menu. Jedno pro stránky jednotlivců a druhé pro firemní. To umožňuje velice jednoduchou správu a případné výměny menu za jiné.
- Hlavní menu je jednoduše upravitelné. Všechny prvky jsou v něm nastavitelné přes WordPress administraci, takže není potřeba zásahu programátora do kódu při nějakém požadavku na změnu.

Abych vás neklamal, tak jeden JavaScriptový kód jsem musel napsat. Divi šablona, která je na tomto webu využita, totiž blokovala používání našeho přístupu na mobilech. Museli jsme tedy napsat JavaScript, který jejich JavaScript obejde. Menu vlastně funguje nejlépe, pokud na celé stránce vypnete JavaScript. Pak vám ale nepojede zbytek stránky.
Jak vzniklo menu na míru
Pro vytvoření menu jsem využil kombinace elementu <label> a checkbox inputů. Díky jejich pojmenování lze tyto dva elementy provázat, i když jsou na úplně jiných místech ve stránce. A co je ještě lepší, že to stejné funguje i pro více <label> elementů navázaných na jeden input. Tak jsem dosáhl možnosti dostat se na mobilech na podmenu a zpátky.
Abych všechny tyto informace dostal do standardního WordPress menu, bylo potřeba napsat vlastní MenuWalker. To je třída, kterou předáte vašemu menu a podle ní se vypisují jednotlivé části menu. Ve třídě si pak můžeme upravit jeho funkce a přidat tak do menu nějaké vlastní položky.
Pokud máte také zájem o řešení na míru či zrychlení svých webových stránek nebo potřebujete poradit, napište nám, jsme tu pro vás.
Využití WordPress pluginu
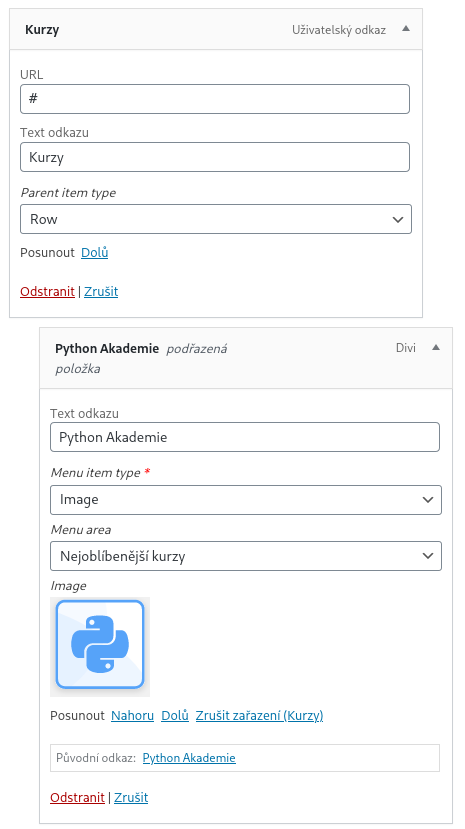
Poslední technologii, kterou jsem použil pro tuto práci, byl WordPress plugin Advance Custom Fields (ACF).
Jeho možnost přidávání vlastních položek na různá místa WordPress administrace mě stále baví. Narazil jsem ale na jeden drobný problém.
ACF nemá možnost definovat, do jaké úrovně menu chcete nové editovatelné položky přidat.
Vytvořil jsem tedy kód, který zjišťuje, v jaké úrovni se daná menu nachází, a pak povoluje, případně vypíná ACF položky. To mi umožnilo zpříjemnit administrátorovi práci s editací, protože se mu tam nepletou položky, které by neměl nastavovat a nic by ve výsledku nedělaly.