Optimalizace a komprese obrázků je velmi důležitá. Zkrátí čas při načítání vašich stránek, a tím vám může pomoci zvýšit návštěvnost stránky. Váš web se tak stává úspěšnějším.
Velikost obrázků
Používejte obrázky vždy v takové velikosti, v jaké je zobrazujete. Je zbytečné načítat obrázek v rozlišení 1024×1024 px, pokud jej na webu zobrazujete ve velikosti 16×16 px.
Nepřehánějte to s množstvím obrázků. Čím více obrázků, tím více dat se načítá a tím je načítání stránky pomalejší. Zamyslete se, zda má obrázek pro stránku přidanou hodnotu, například při psaní článků.
Ve WordPress se každý obrázek při nahrávání zmenší do 4 různých velikostí a následně si můžeme načíst verzi obrázku, která nám nejvíce pro danou stránku vyhovuje. Například velikost miniatury v blogu je jiná než velikost obrázku přímo v blogu.
- Miniatura – 150 x 150 pixelů
- Střední velikost – maximálně 300 x 300 pixelů
- Velká velikost – maximálně 1024 x 1024 pixelů
- Plná velikost – původní velikost nahraného obrázku
Pro dodatečnou optimalizaci webu lze také do WordPressu doplnit vlastní velikosti obrázků.
Formát obrázků
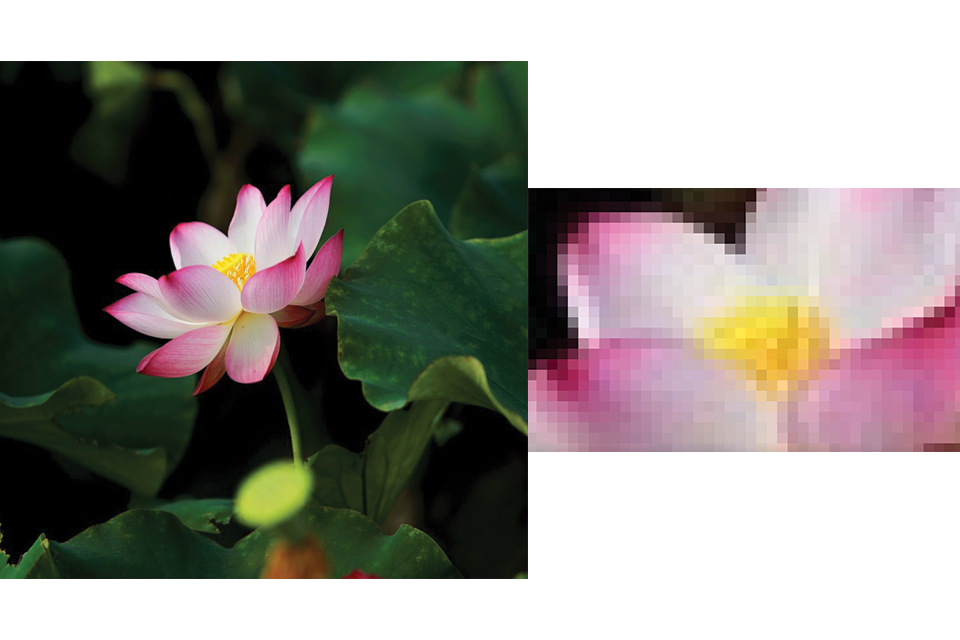
Bitmapové obrázky
- Vhodné použít pro velmi detailní obrázky jako například fotografie.
- Bitmapové obrázky obsahují mapu jednotlivých pixelů.

- Formát JPEG podporuje velké množství barev, proto působí živěji jako například PNG, JPG je nejvhodnější pro zobrazení fotografií.
- Formát PNG podporuje menší množství barev než JPEG, ale na rozdíl od JPEG podporuje průhlednost, také lépe zvládá text a ilustrace.
Na tomto memu můžete vidět rozdíl v zobrazení ilustrací a textů mezi JPEG a PNG:

- Formát WebP lze využít jako moderní náhradu za formáty JPG a PNG. Soubory v tomto formátu jsou při stejné kvalitě značně menší než u konkurenčních formátů.
- Zajímavé je, že tento formát byl vyvinut v Google.
- WebP zatím není pro WordPress nativně podporován, ale jsou pluginy, které přidávají podporu. My používáme WordPress plugin WebP Converter for Media.
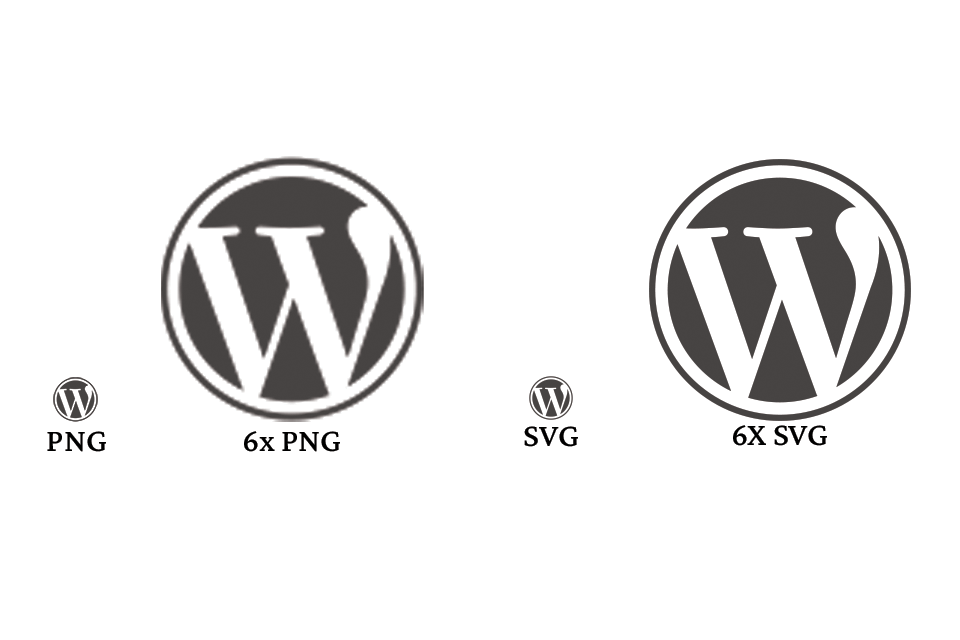
Vektorová grafika
- Může ušetřit obrovské množství dat, obsahuje instrukce v textové podobě k vytvoření obrázku a nikoli mapu pixelů, jako je tomu v případě bitmapové grafiky. Proto pro zobrazení většího obrázku není nutný větší soubor.
- Tam, kde je to aplikovatelné, je dobré ji preferovat před bitmapovou (pixelovou).
- Nejčastěji se používá pro loga a různé ikony.
- Velikost souboru narůstá s množstvím detailů na obrázku.
Výhodný formát pro vektorovou grafiku na webu je SVG.
SVG obrázky nelze nahrát do knihoven médií ve WordPress. Tyto obrázky můžeme zobrazit pomocí kódu v pluginu nebo v šabloně při tvorbě HTML struktury, buď dodatečným načtením nebo vnořením do HTML struktury.
Ve WordPress je právě možnost použití přímo v HTML užitečná také v Gutenbergu nebo Classic editoru. SVG obrázky můžeme do editoru vložit jako vlastní HTML.Výhodou SVG obrázků také je, že je možné upravit jejich zobrazení pomocí CSS stylování, jelikož jsou běžnou součástí HTML.

Komprese obrázků
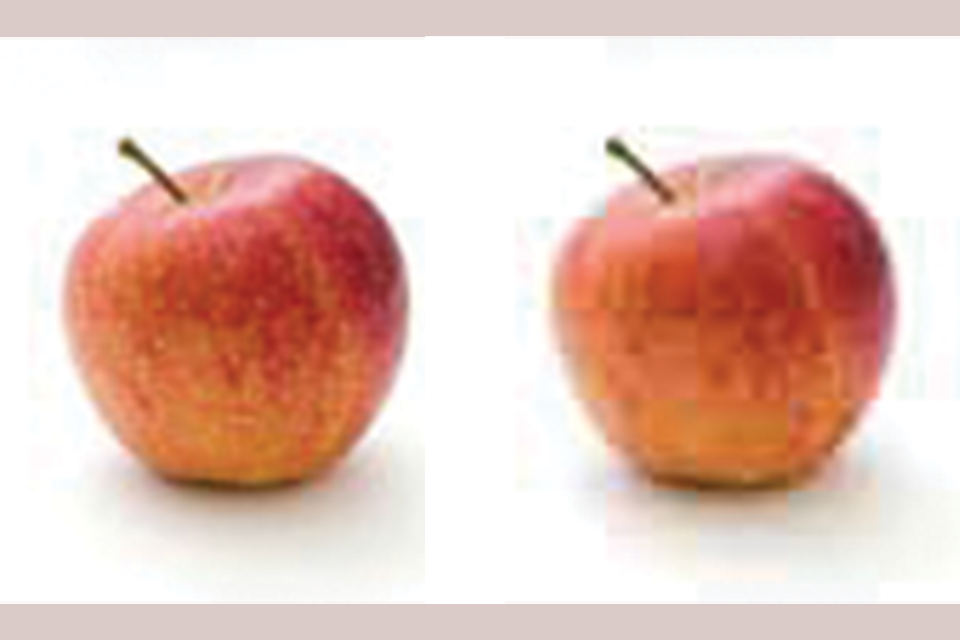
Obrázkové formáty podporují většinou více úrovní komprese, kde je možné ušetřit více dat při silnější kompresi, ale je to na úkor kvality.
Pro každý obrázek, který nahráváte na váš web, by měla být aplikována komprese. Více zkomprimované obrázky jsou menší a rychleji se načtou uživateli vašeho webu. Nesmíme však zapomínat, že kompresí se ztrácí kvalita, a proto je třeba zvolit kompresi, při které budou detaily obrázků dostatečně zachovány.

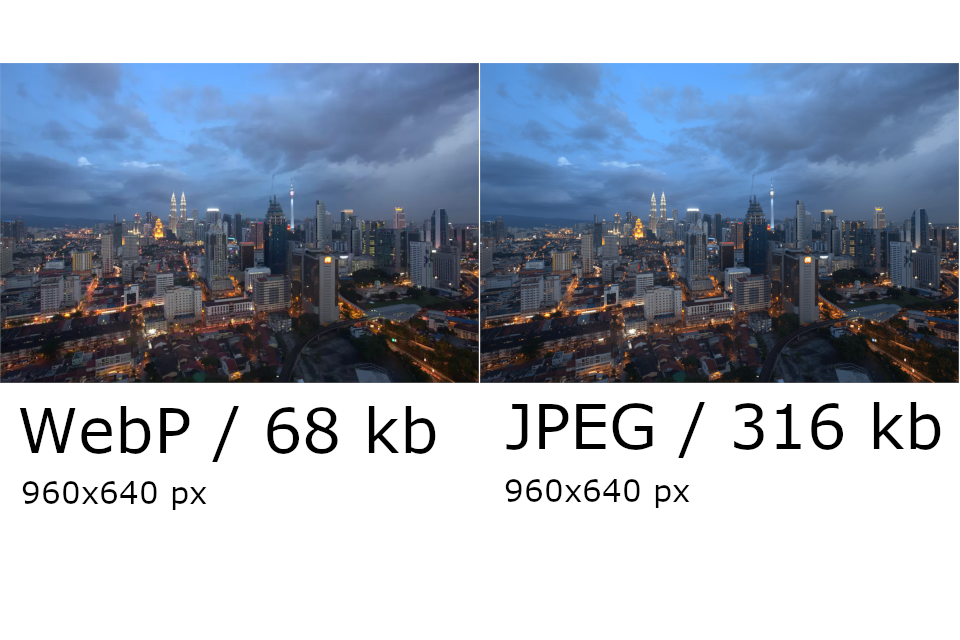
Zde můžete vidět velmi výhodný formát WebP, který poskytuje nejlepší poměr velikosti souboru k jeho kvalitě, v porovnání s JPEG formátem.

WordPress pluginy pro kompresi obrázků
S kompresí obrázků vám může pomoci dobrý WordPress plugin. Pluginy existují různé, ale zde zmíníme jen některé pluginy pro kompresi obrázků.
- EWWW Image Optimizer – tento WordPress plugin je bezplatný a při nahrávání obrázků je automaticky komprimuje,
- Smush – kromě komprese obrázků obsahuje i jiné užitečné optimalizační techniky,
- WebP Converter for Media – nahrazuje soubory JPG a PNG formátem WebP, čímž můžete bez ztráty kvality ušetřit více než polovinu zatížení. Po instalaci pluginu se obrázky automaticky převedou do nového formátu.
Optimalizace a komprese obrázků je jen jedním z mnoha aspektů, které vám mohou dopomoci se zrychlením vaší stránky a se zvýšením její návštěvnosti. Chcete-li se dozvědět více, přečtěte si článek 6 způsobů, jakými zlepšíte rychlost a výkon vaší webové stránky ve WordPress nebo Zrychlení webových stránek ve WordPress díky optimalizaci JavaScriptu a CSS.
Máte-li zájem o více informací a potřebujete poradit či pomoci se zrychlením vaší webové stránky, napište nám a my vám rádi pomůžeme.


