Vlastní podnikání znáte nejlépe. Podělte se o něj s webovým designérem, který vám navrhne design a za svou prací si stojí. Vždy ví co dělá.
Kvalitní designer se vám vyplatí
Jsme si vědomi, že svůj business znáte nejlépe vy sami. Ale jak ho nejlépe prezentovat ve webovém prostředí, to ví lépe přeci jen designer. Web je specifický prostor a dobrý designer tento prostor zná, ví jak se v něm lidé pohybují, jak čtou informace, jak se rozhodují, na co jsou zvyklí. A na tomto základě navrhne váš design.

Na internetu je dnes nekonečné množství informací a uživatelé je velmi rychle třídí. Informace, které neprojdou třídicím procesem upadají v zapomnění. Pojďme se podívat na to, s čím vám může designer pomoci.
Hierarchie a struktura
Obsah je pro úspěch webu naprosto zásadní a je základním kamenem úspěchu vašeho webu. Pokud ho máte, udělejte si fajfku, ale jedeme dál. Dobrý obsah je zapotřebí správně prezentovat. Něco jiného funguje v tiskovém letáku, či na osobní schůzce a něco jiného funguje na webu.
Mezi největší problémy patří především:
- Snaha prezentovat všechny informace najednou a hned.
- Chybějící hierarchie obsahu.
- Chybějící propojení informací v rámci webu.
Když mi klient na schůzce tvrdí, že všechno je stejně důležité a všechno nejvíc, zeptám se ho, jaká služba tvoří většinu jeho obratu (viz. Paretovo pravidlo). Po chvíli ticha jsme konečně na stejné lodi (a ne každý ve svém malém člunu). Ne vždy je to takto jednoduché, ale nyní toto přirovnání splňuje svůj ilustrativní účel.

Jak již bylo řečeno, designer ví, jak se uživatelé na webu chovají. Na tomto základě vám pomůže vymyslet logickou strukturu webu, a jeho jednotlivých stran tak, aby se uživatelům web dobře používal.
Proces tvorby je následující:
- Brief neboli zadání – Designer se seznámí s vaší firmou, jejími službami, produkty a hodnotami.
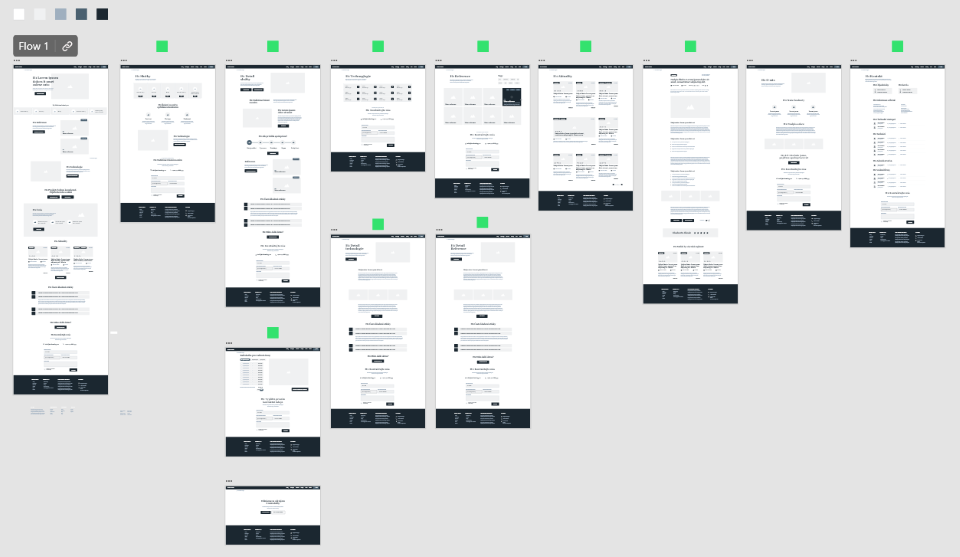
- Informační architektura – V této fázi vzniká struktura stránek a informací, které chcete prezentovat na webu.
- Wireframe, neboli drátěný model – Už víme, jaké stránky web bude mít. Drátěný model poté definuje všechny konkrétní prvky, které se na webu budou vyskytovat.
Na první pohled se to tak nemusí zdát, ale tento proces vám ušetří peníze. Při tvorbě webu není nic časově a finančně náročnějšího, než změna a korekce struktury, které se řeší až během tvorby grafického designu nebo kódování.
Grafický design
Design na míru, přináší dvě hlavní výhody.
Pokud je váš web vizuálně jedinečný a nezaměnitelný, uživatelé si ho lépe zapamatují

Návštěvníci si web spojí s vaší firmou a službou, poté si ve správnou chvíli na něj vzpomenou. Pokud postavíte web, například na šabloně, je potřeba počítat s tím, že je ,,tam venku” pravděpodobně plno dalších webů, které jsou tomu vašemu velmi podobné!
Webová stránka, jejíž design a vizuální obsah není generický, vzbuzuje u uživatelů větší důvěru
Pro úspěch vašeho webu je důvěryhodnost naprosto zásadní. Ta je jedním z hlavních rozhodovacích parametrů. Obecně jsou data na internetu často anonymní. Uživatelé si chtějí ověřit, že vám mohou věřit a také že nic neskrýváte. I taková jednoduchá věc, jako fotka kontaktní osoby, okamžitě zvyšuje důvěru.
Je dobré se vyhnout fotografiím, které na první pohled nejsou autentické, například koupené ve fotobance. A když už to jinak nejde, designer vám pomůže vybrat ty vhodné. Poradí vám jaké prvky zlepší důvěryhodnost vašeho webu.
Přístupnost webu
Existuje řada principů a norem, které pomáhají zlepšit uživatelům jejich cestu k informacím na webu.
Normy přístupnosti webu, zajišťují jeho použitelnost pro uživatele s nejrůznějšími omezeními. Mezi taková omezení mohou patřit například vady zraku ale dále také konkrétní situace, jako například čtení informací na mobilním zařízení, za silného slunečního svitu.
Mezi základní parametry přístupnosti patří:
- Dostatečná velikost fontů;
- dostatečný kontrast mezi obsahem a pozadím;
- obrázky na webu disponují alternativní texty;
- a tak dále a tak dále… .
Oči mám v pořádku, ale když svítí slunce, valnou většinu textu na mobilu nepřečtu. Designer zajistí, aby váš web byl přístupný. Více o přístupném webu si můžete přečíst v článku Přístupný web je výhodný pro všechny.

Závěrem
Toto je stručný výpis toho, s čím vám pomůže designer. Kdo to myslí v online prostoru vážně, měl by využít služeb webového designéra. Díky osvědčeným principům a dobrému grafickému designu se váš web stane silným obchodním nástrojem. Napište nám a rádi vám pomůžeme.


