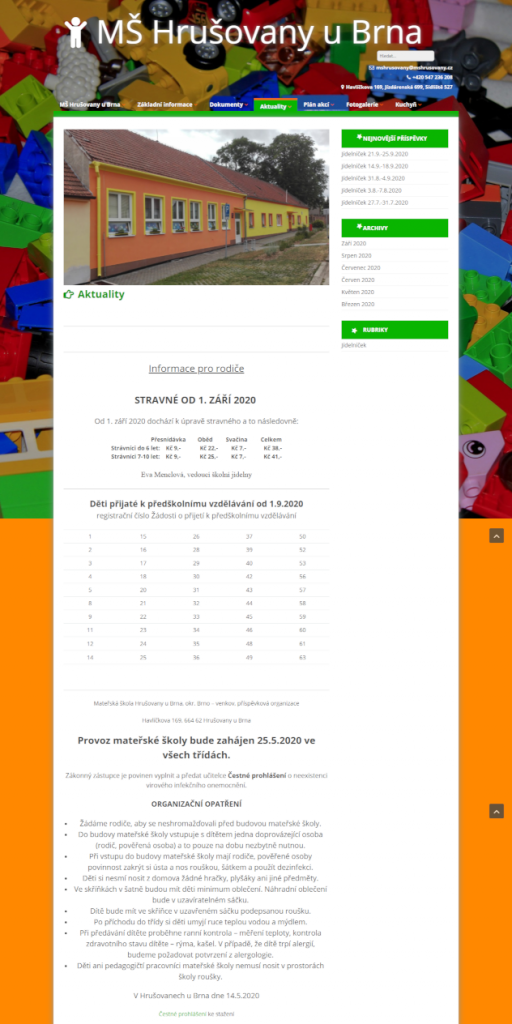
Je zajímavé, kolik lidí si neuvědomuje, že web mateřské školky není určený pro děti (které většinou neumí číst, že?), ale pro rodiče, kteří na něm hledají informace. Takže když se dá dohromady jedna školka, 3 pracoviště, společný web a šílený grafik, výsledek je jasný – a přitom dost typický.
Mateřská škola Hrušovany se rozhodla s tím něco udělat. Impulzem byl zákonný požadavek na přístupnost webu, ale naštěstí nezůstalo jen u toho. Zvítězila myšlenka, že dobrý školní web nemusí být nutně infantilní, ale hlavně že návštěvníci musí snadno najít všechny informace, které potřebují.
Zhodnocení původního webu
Složité menu
- Když návštěvník hledal informace v menu, musel se proklikat až přes 4 úrovně. Stránky byly děleny obsahově a dále pak na jednotlivé školky, případně dále na třídy, např. Základní informace → Naše třídy → MŠ Havlíčkova → Třída Berušky nebo Kuchyň → Platby → MŠ Havlíčkova
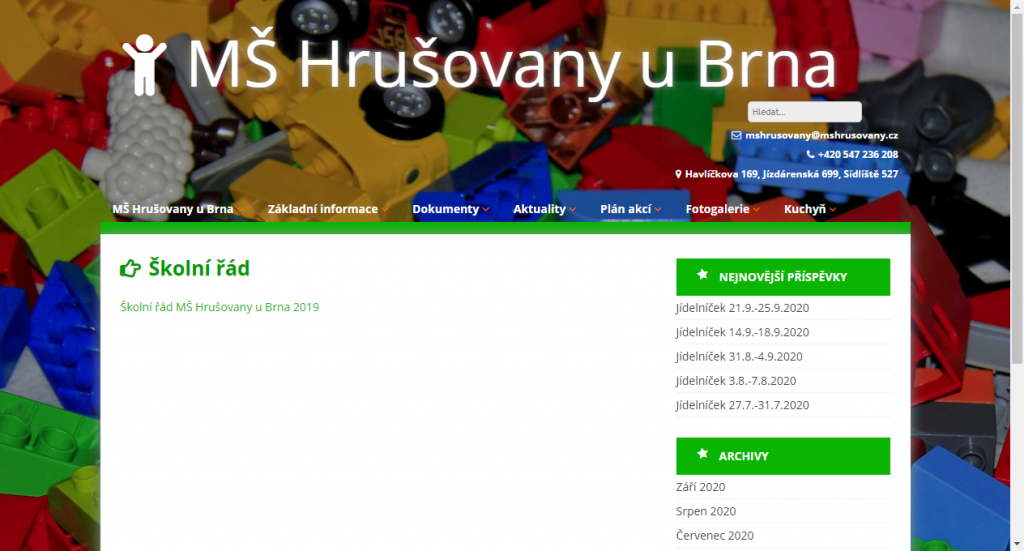
- Některé odkazy směřovaly na stránky s pouze jedním odkazem či souborem, např. Dokumenty → Základní informace o ŠVP nebo Dokumenty → Školní řád.

- Některé stránky byly uvedeny několikrát na více místech menu, např. Provozní řád jídelny byl v Kuchyň → Provozní řád a také v Základní informace → Školné a stravné → Provozní řád
- Web obsahoval stránky, které neměly žádný obsah – nebyly vůbec naplněné, např. Fotogalerie → Společné akce
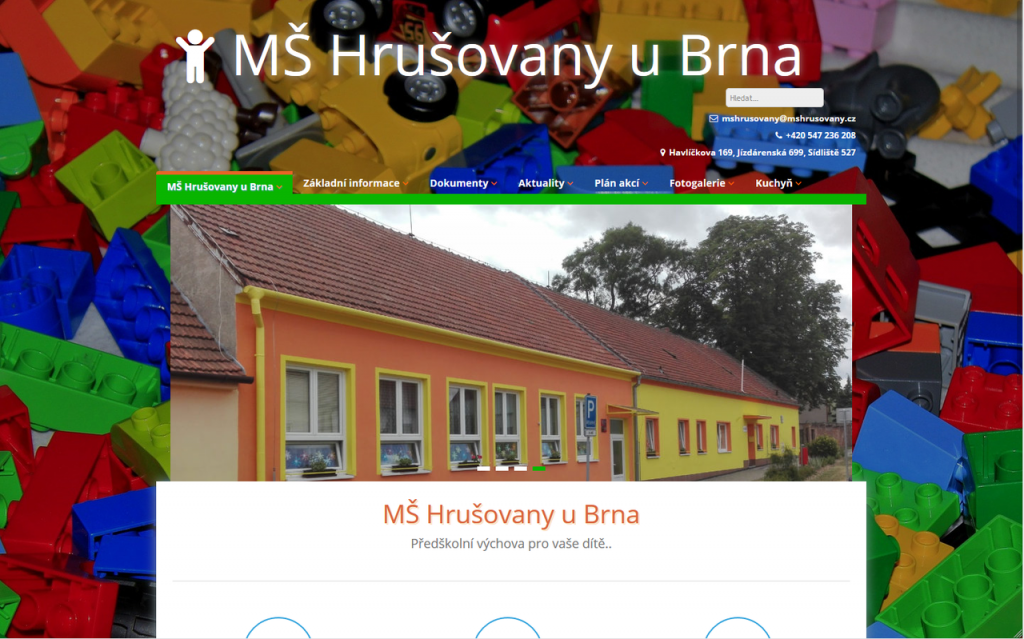
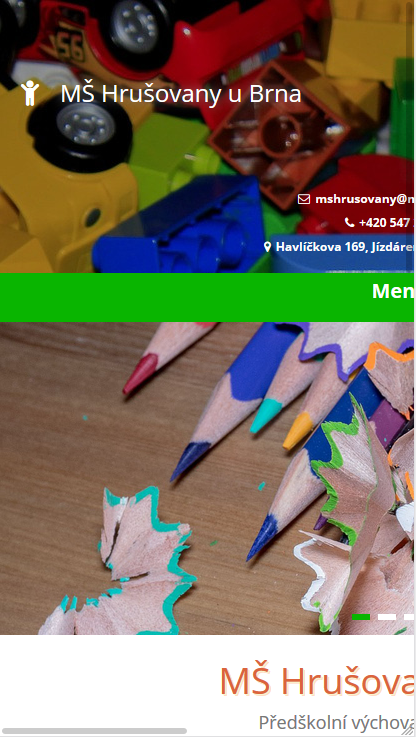
Nevyhovující grafika
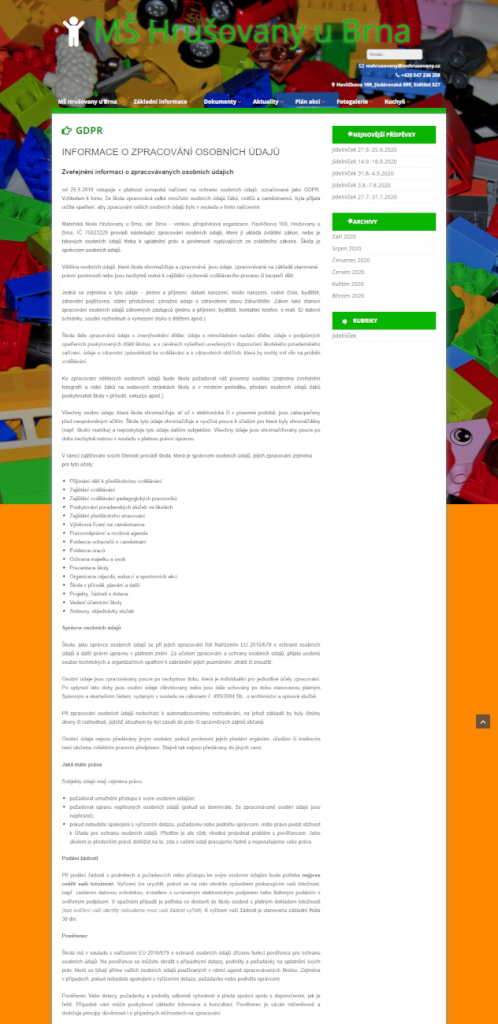
- Výrazné pozadí rušilo pozornost při procházení webu. Obrázek na pozadí byl také příliš velký a výrazně zpomaloval načítání webu.
Nelogičnost obsahu
- Sekce s podobným obsahem byly na více místech
- Kde nás najdete (pouze mapy s adresou)
- Kontakty (adresa, emaily, telefony)
- V textu byl například vypsaný kompletní text “Přihlášky ke stravování” s informací, že “Tuto přihlášku netiskněte, bude Vám předána na schůzce rodičů v srpnu i s přiděleným variabilním symbolem.“
Nepřehlednost webu
- V Aktualitách (přehledu příspěvků) byly vypsány celé obsahy příspěvků
- Orientaci v textu znesnadňovala nejednotnost nadpisů a forem Aktualit, např.
- různá velikost nadpisů,
- některé nadpisy byly psány kapitálkami, jiné ne,
- celý text některých aktuality byl tučný apod.
- Důležité informace byly na webu často pouze v PDF souborech nebo jako obrázky, nikoli v textové podobě přímo na webu, např. Jídelníčky
Rozpory s požadavky na přístupnost podle WCAG 2.1
- Web nebyl responzivní
- Chyběly odkazy pro přeskočení na hlavní obsah a další sekce
- Menu webu nebylo ovladatelné z klávesnice
- Web nesplňoval požadavky na kontrast (menu webu)
- Informace byly vkládány jako obrázky bez dalších textových doplnění, např. Den otevřených dveří, Zápis do MŠ, Projekty, Provoz o letních prázdninách, Alergeny…
- Rotující hvězdičky u sekcí, které nešlo zastavit
- Struktura a ovládání nebylo konzistentní
Přínosy nového webu
Web je plně přístupný i pro handicapované
Získali jsme Osvědčení o přístupnosti webu od SONS. Web splňuje kritéria WCAG 2.1 v úrovni AA

- Technické řešení přístupnosti zahrnovalo především:
- plně responzivní web,
- vyladěné barevné kontrasty,
- odkazy pro přeskočení na navigaci a hlavní obsah,
- řešení duplicitních odkazů,
- přístupnost všech ovládacích prvků webu z klávesnice (vč. menu),
- ovládání a orientace na webu tak, aby byla konzistentní na všech stránkách, atd.
- Byl zásadně revidován i obsah:
- maximum informací vloženo na web jako text,
- všechny PDF dokumenty doplněny o textovou vrstvu,
- všechny obrázky nesoucí informaci obsahují alternativní popisy,
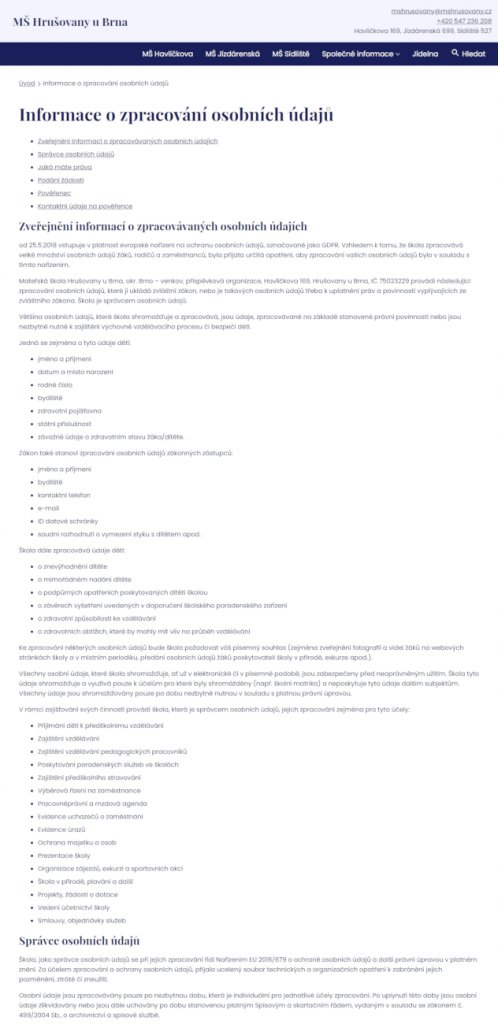
- Informace na stránkách jsou strukturované pomocí nadpisů více úrovní.


Zjednodušená struktura a navigace na stránkách
- Menu má pouze 2 úrovně.
- Struktura byla změněna tak, že každé pracoviště má samostatnou položku v menu, společné informace jsou vloženy do jedné položky.
- Všechny dokumenty školky jsou na jedné stránce.


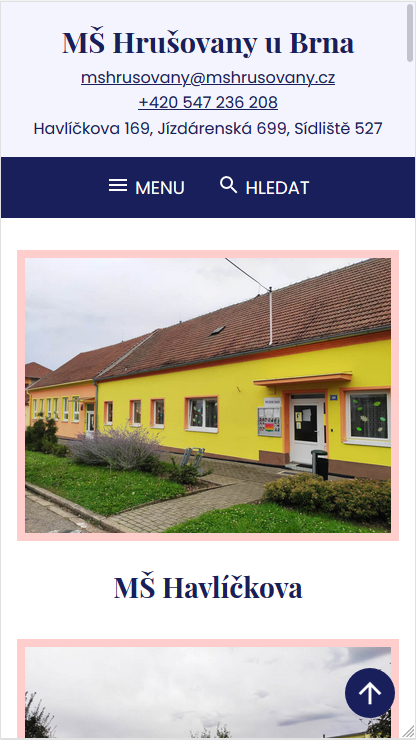
Web na mobilu
- Stránky jsou plně responzivní.
- Zásadní zrychlení načítání.


Jednoduchost a přehlednost
- Kontakty na školku jsou pohromadě v zápatí každé stránky (všechny pracoviště + jídelna).
- Všechny informace k jednomu pracovišti jsou na jedné stránce.
- Informace jsou na webu vždy na jednom místě – jsou lépe dohledatelné a lépe se udržují.
- Web neobsahuje žádné prázdné stránky.
- Rozsáhlejší stránky mají na začátku “obsah” s odkazy na jednotlivé oddíly.
- Odkaz “Zpět na začátek” umožňuje uživateli přechod na začátek stránky.
- V přehledu Novinek je uveden pouze stručný výpis příspěvku s odkazem na celý text.


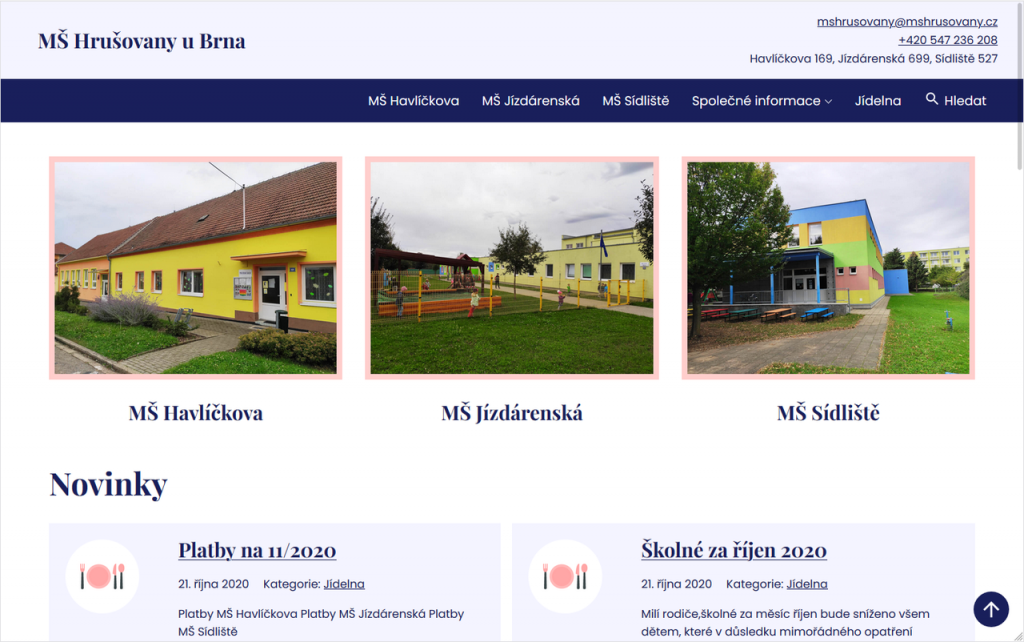
Jednotná grafika
- Grafické prvky využívají 4 základní barvy.
- Velikost nadpisů je sjednocena napříč webem.
- Ikony novinek (podle dané kategorie) usnadňují vizuální orientaci.
Shrnutí
Co napsat závěrem? I školka v obci s třemi tisíci obyvatel může mít web, který je moderní, rychlý, funkční, přehledný a přístupný.