
Bylo nebylo…
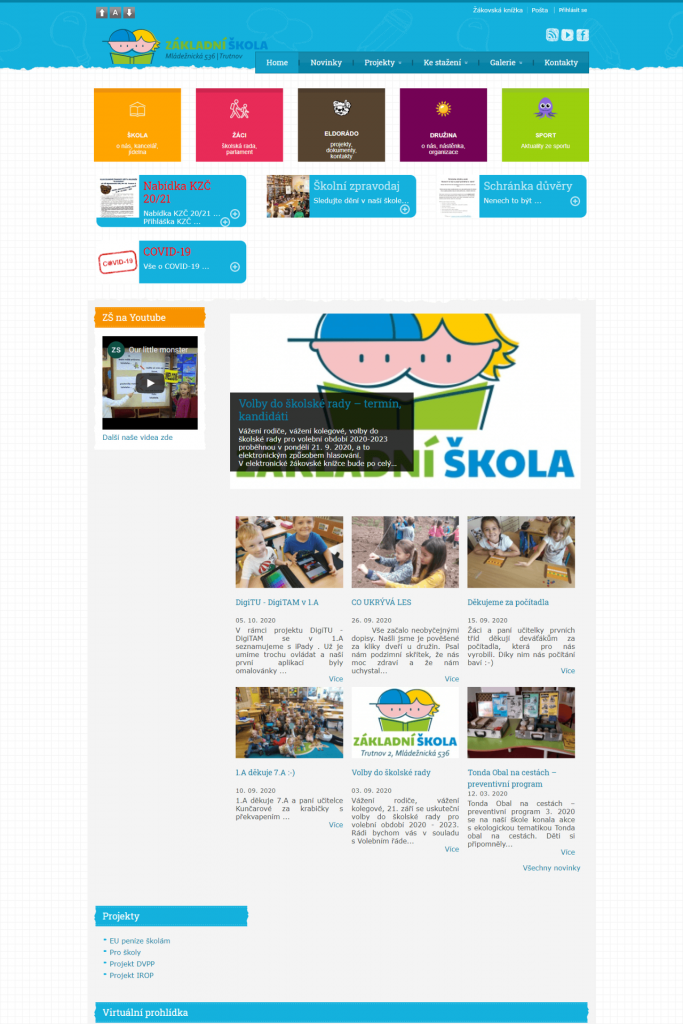
…v Trutnově 6 základních škol. Potřebují se vůči sobě vymezit, odlišit se a přitáhnout pozornost. Základní škola Trutnov 2 Mládežnická na to před časem šla cestou barevného, graficky výrazného a velmi obsáhlého webu.
Škola Mládežnická je progresivní a úspěšná, se spoustou aktivit. Kromě běžných věcí, jako je družina a školní klub, nabízí zájmové kroužky a kurzy v klubu Eldorádo. Velmi se zaměřuje na sportovní aktivity a moderní digitální technologie. Škola je také zapojena do mezinárodních projektů (Erasmus+, E-Twinning) a žáci se účastní dovednostních, vědomostních a výtvarných soutěží.
To všechno přispělo k tomu, že se ze školního webu časem stal jen málo přehledný labyrint, kde se návštěvník lehce ztratil. Na úvodní stránce uživatel nevěděl na co dříve kliknout. Pokud web dobře neznal, musel tápat, kde hledané informace asi tak můžou být. Související informace byly také často na více místech. Naopak některé byly na různých místech v různých navigacích vícekrát.
Vedení školy se proto rozhodlo pro změnu. Impulzem byl i zákon č. 99/2019 Sb. o přístupnosti internetových stránek a mobilních aplikací. Neřešili jsme ale jen přístupnost, vzali jsme to z gruntu.
Jak jsme pomohli
Naše práce probíhala ve 3 etapách:
- provedli jsme analýzu původního webu
- navrhli jsme změnu struktury a novou grafickou podobu
- přenesli jsme a výrazně upravili klíčový obsah z původního webu do nového


Zhodnocení původních stránek
Základem naší práce bylo projít web a zjistit, kde se co ukrývá. Identifikovali jsme celou řadu nedostatků.
Komplikovaná navigace
- Web obsahoval několik na sobě nezávislých menu
- Top bar – přihlášení do žákovské knížky, emailu, do webu
- Odkazy na sdílení – RSS, Youtube, Facebook
- Navigace v záhlaví stránky
- Hlavní navigace v postranním panelu, která měla až 3 úrovně – na úvodní stránce se mění na čtverce na začátku stránky
- Menu Projekty – viditelné pouze na úvodní straně
Nekonzistence
- Poloha hlavního menu byla na jiném místě na úvodní stránce než na ostatních stranách
- U několika stránek se nejprve vypsaly Novinky a až pod nimi byl obsah stránky, u většiny to bylo naopak
- Některé odkazy z menu směřovaly rovnou mimo web školy
Nepřehlednost či neúplnost stránek
- Nebylo jasné co kde hledat, navigace se obsahem překrývaly, podobné informace byly ve více menu
- Jiný obsah (např. projekty) byl naopak rozdělen do více menu
- Podobné informace byly rozdělené do několika stránek – uživatel musel zbytečně proklikávat web, než se dostal k požadované informaci
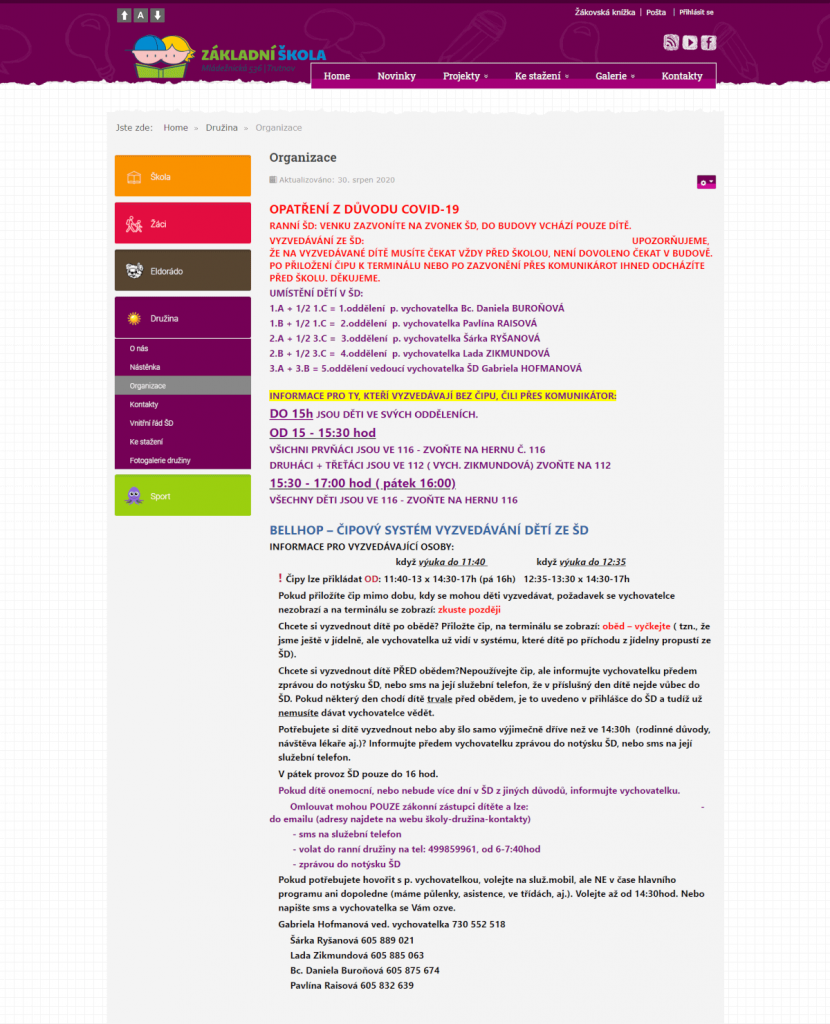
- Některé stránky připomínaly “omalovánky” – vícebarevné texty byly použity tak, že nebylo jasné, jaká informace je na stránce nejdůležitější
- Podtržení textu bylo použito jak pro odlišení odkazů, tak pro pouhé zvýraznění textu
- Důležité informace (např. Konkrétní opatření pro školu vzhledem ke COVID-19) byly uvedeny pouze v PDF souborech, nikoli v textové podobě přímo na webu
- Zcela chyběly „Povinně zveřejňované informace” dle zákona č. 106/1999, Sb.
Nepřístupný obsah (prohřešky proti WCAG 2.1)
- Chyběly odkazy pro rychlý přechod na hlavní obsah (kritérium 2.4.1 úrovně A)
- Některé položky menu nebyly přístupné z klávesnice (kritérium 2.1.1 úrovně A)
- Použité barvy textu a pozadí nebyly dostatečně kontrastní (kritérium 1.4.3 úrovně AA). První úroveň postranního menu (pokud měla rozbalené podmenu) měla bílou barvu textu na bílém pozadí – text nebyl vůbec vidět
- Část informací byla zbytečně vložená do tabulek, které způsobovaly problémy při responzivním zobrazením na mobilu (kritérium 1.4.10 úrovně AA)
- Text odkazu byl pouze webová adresa bez vysvětlení, kam odkaz vede (kritérium 2.4.4 úrovně A)
- Rotující obsah (tzv. Carousel) na úvodní straně strhával pozornost od ostatního obsahu webu a nebylo možné ho zastavit (kritérium 2.2.2 úrovně A)
- Některé nadpisy nebyly ve skutečnosti nadpisy, ale jen stejně naformátovaný text, seznamy nebyly skutečnými seznamy (kritéria 1.3.1 úrovně A a 2.4.6 úrovně AA)
- V článcích byly použité mezery pro formátování a odsazení textu (kritérium 1.3.2 úrovně A)
- Špatné zalomení textu vzniklé většinou špatným překopírováním z textového editoru (např. příspěvek TRUTNOVSKÉHO DRAKA ovládly domácí týmy) (kritérium 1.3.2 úrovně A)
- Uvádění zkrácených slov a zkratek, které jsou pro nezasvěcené nesrozumitelné, např. GaP, ŽP apod. (kritérium 3.1.4 úrovně AAA)
- …


No a výsledek?
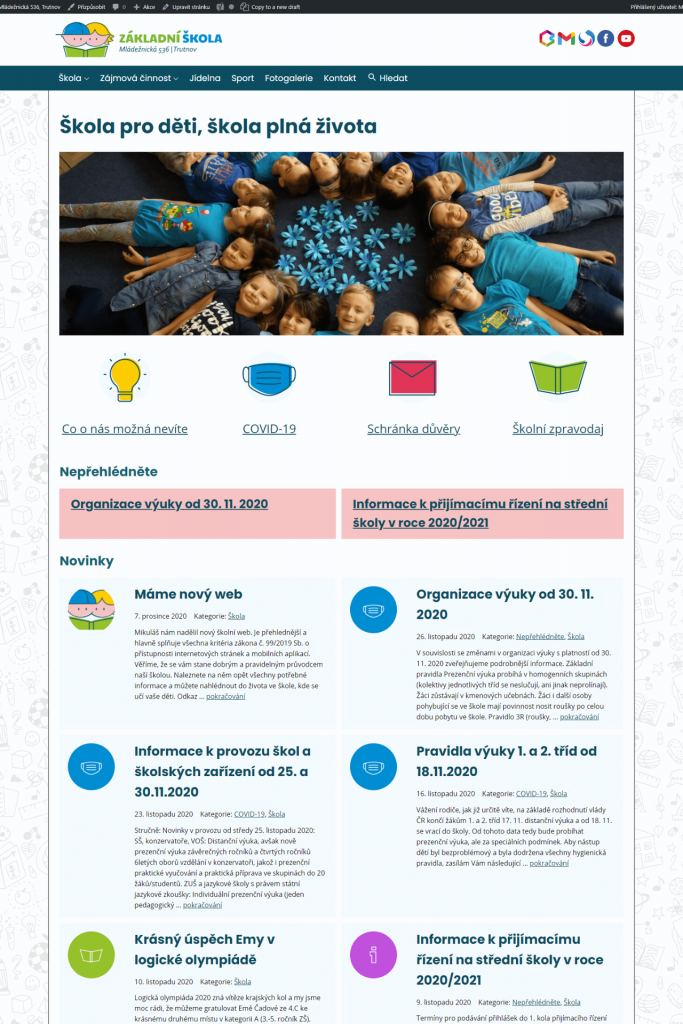
“Největší přínos nového webu? Přehlednost, jednoduchost, snadná orientace.” Mgr. Zdeněk Géc, ředitel školy
- Web je plně přístupný v souladu s kritérii WCAG 2.1 na úrovni AA (a tím pádem i zákona 99/2019, Sb.). Přístupnost byla tak jako vždy ověřena organizací SONS.

- Na stránkách zůstala jen jedna navigace, která má pouze 2 úrovně. Původních 79 nabídek menu se zúžilo na 22.
- Vizuální styl se sjednotil napříč celým webem.
- Informace jsou vždy jen na jednom místě. Je tak jednodušší jejich aktualizace a snáze se hledají.
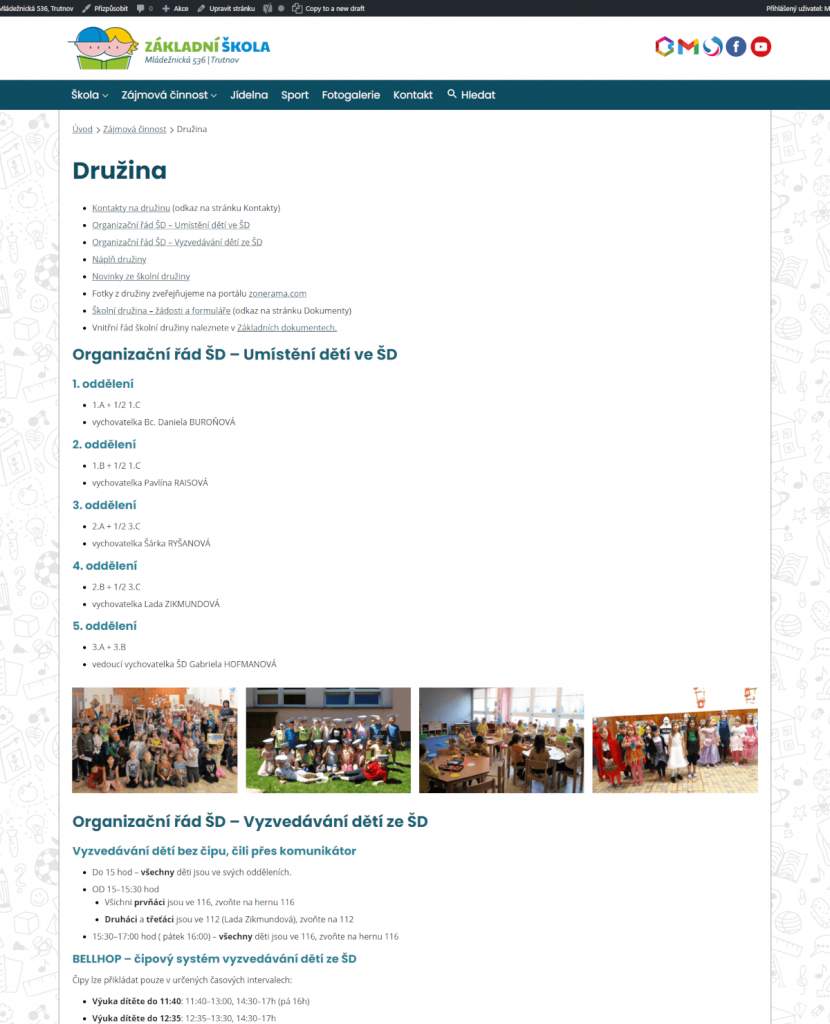
- Stránky s podobným obsahem jsme sjednotili do jedné (Družina, Projekty, Školní klub Chobotnice…) .
- Maximum informací je vloženo jako text přímo na stránkách, místo původních externích dokumentů, obrázků s textem apod.
- Novinky z dané rubriky vypsány i na příslušné stránce (COVID-19, Družina, Chobotnice, Eldorádo, Sport).
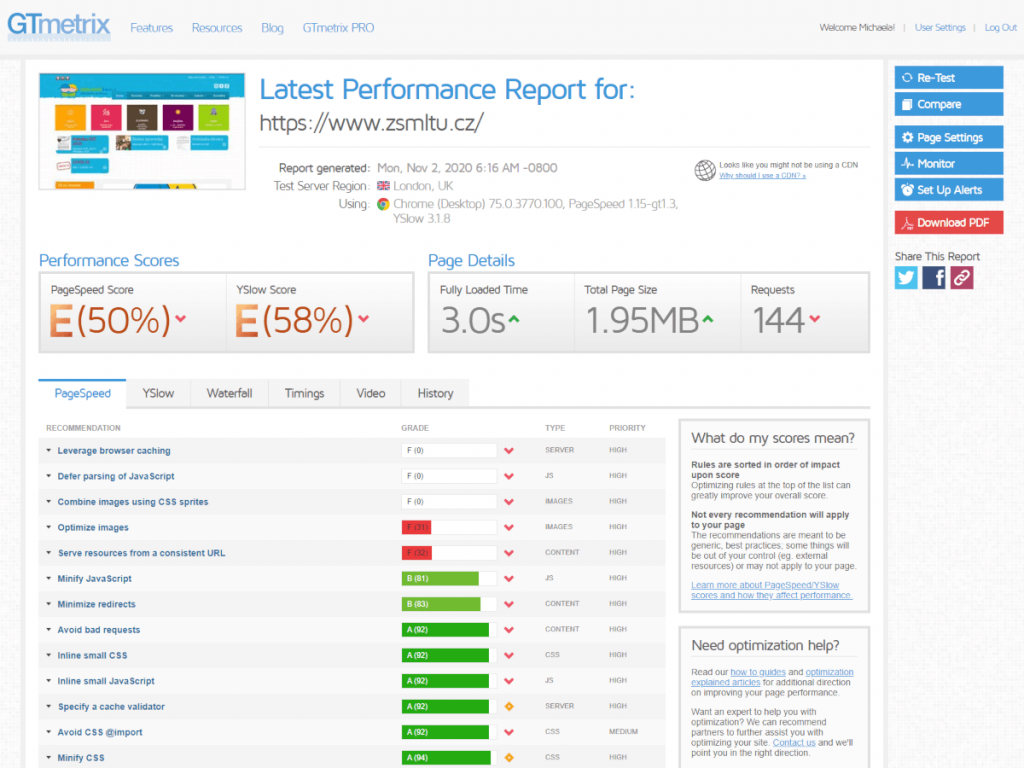
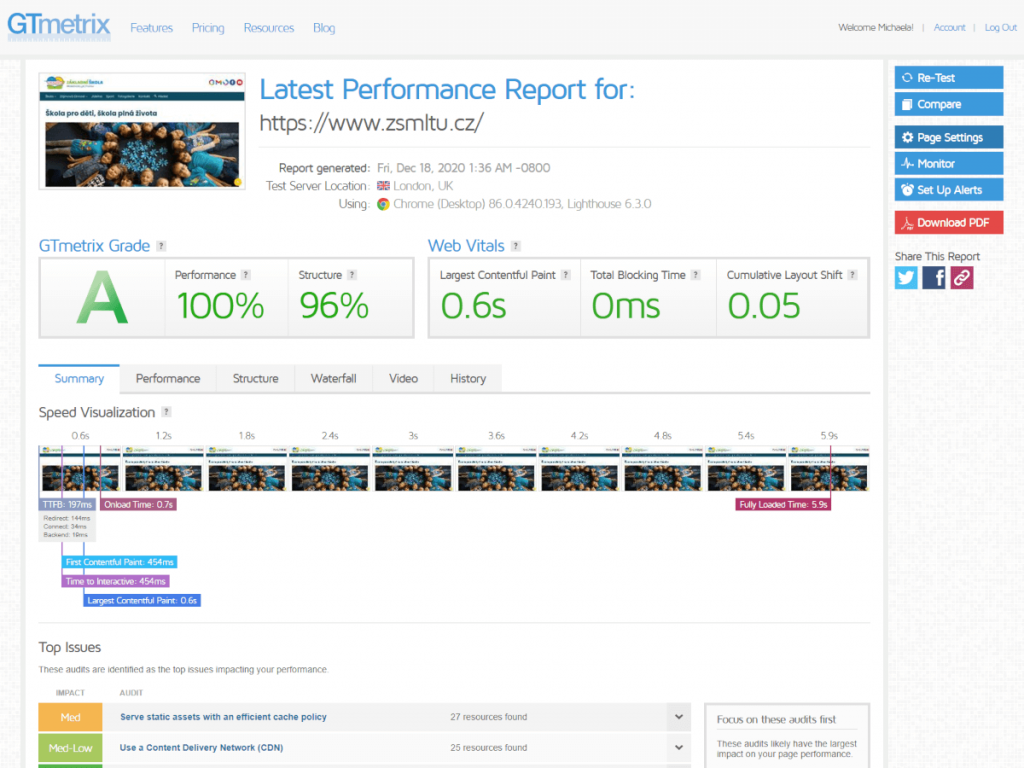
- V neposlední řadě se zásadně zrychlilo načítání webu, a to jak na počítači, tak na mobilu.


Pro nový web byl použit redakční systém WordPress a naše šablona Accessible School Theme. Tuto šablonu jsme vytvářeli s tím, aby bez problémů plnila požadavky přístupnosti webu dle specifikace WCAG 2.1. Původně panovaly obavy, zda takovýto “moloch” dokáže šablona obsloužit – šablona ale obstála bez ztráty kytičky. Na žádné technické problémy jsme nenarazili a mohli jsme se proto soustředit na optimalizaci obsahu a struktury.
Co říci závěrem?
Jste také velká škola? Potřebujete Váš web nejen upravit, aby splňoval kritéria přístupnosti, ale konečně z roští vyšlechtit růži? Ozvěte se nám. Nebojíme se výzev. Každý projekt řešíme individuálně a s citem.


